Chaque début de projet mobile commence par la même question : quelle interface proposer et pour quel support ? Responsive ou adaptative design, nous avons pour habitude d’accompagner les clients dans le choix de la solution mobile la plus adaptée à leurs attentes. Voici quelques éléments de base pour bien comprendre les différents choix qui s’offrent à vous !
PRÊTS ?
Responsive & adaptative : le grand match
Responsive & adaptative : le grand match
Responsive design : 1 site pour plusieurs supports
La notion de responsive design consiste à proposer à l’internaute une vision de son site adaptée à son terminal tout en conservant une seule structure technique. Quel que soit le support utilisé (tablette, mobile ou bureau), l’internaute aura une vision identique de son site.
Côté technique, le responsive design est conçu par l’intégrateur web ou l’infographiste à partir de grilles fluides. En suivant ce procédé, le site s’adapte en fait selon la largeur de la page.
En conception, nous nous chargeons donc d’appréhender la fluidité de chaque élément important pour votre activité afin de proposer un affichage optimisé selon vos objectifs. Ces notions sont définies en amont, puis intégrées à votre projet dès la réalisation des maquettes graphiques.
Les + du responsive design : votre site est optimisé pour tous les supports à partir d’un seul template. Côté maintenance, vous n’avez donc qu’un seul site à développer…et à mettre à jour !
Les – du responsive design : le contenu du site est chargé intégralement, quelque soit le mode d’affichage. Votre site peut donc être plus lent à charger sur les supports mobile.
Adaptative Design : 1 site pour chaque support
La notion d’adaptative design (ou adaptive design en anglais) consiste quant à elle a un affichage progressif de différentes versions d’un site web. Chacune des versions est alors optimisée en fonction du support utilisé. Ainsi, la version mobile pourra être différente de la version tablette qui elle sera encore différente de la version desktop.
Côté technique, l’adaptative design est basé sur l’utilisation de grilles fixes lors de la phase d’intégration. Entre chaque version, l’affichage ne s’adapte pas et la largeur reste fixe. En revanche, nous travaillons sur 3 structures techniques différentes, en proposant entre chacune des points de rupture afin que votre site présente un affichage optimal.
En conception, chef de projet et web designer travaillent ensemble afin de penser la version la plus ergonomique de votre site.
Les + de l’adaptative design : votre site est optimisé pour chaque support, il ne charge que les éléments nécessaires. Il est donc plus léger à charger sur mobile, donc plus rapide et plus ergonomique pour l’utilisateur !
Les – de l’adaptative design : votre site est décliné en 3 versions différentes, chaque support proposant sa version. Le coût des développements spécifiques est à prévoir lors de la création et des mises à jour du site.
La solution M-commerce by Dedi
La solution by Dedi est à l’origine conçue pour les sites e-commerce. Notre méthodologie de conception m-commerce reprend les codes de l’adaptative design. Cette structure a pour objectif de proposer un affichage optimal du catalogue produit, mais également d’optimiser l’ensemble du tunnel d’achat pour une vue mobile.
Côté technique, le site est pensé étape par étape et fait l’objet d’un développement spécifique sur mobile. Fiche produit, process de commande, l’ergonomie est revue pour faciliter la navigation tactile. Enfin, lorsque le client arrive sur votre site il est automatiquement redirigé vers la version correspondant à son device.
En conception, le chef de projet réalise pour vous un audit analytics avec pour objectif de définir le parcours client idéal. Côté graphisme, c’est également une version totalement différente qui vous sera proposée lors de la livraison des maquettes.
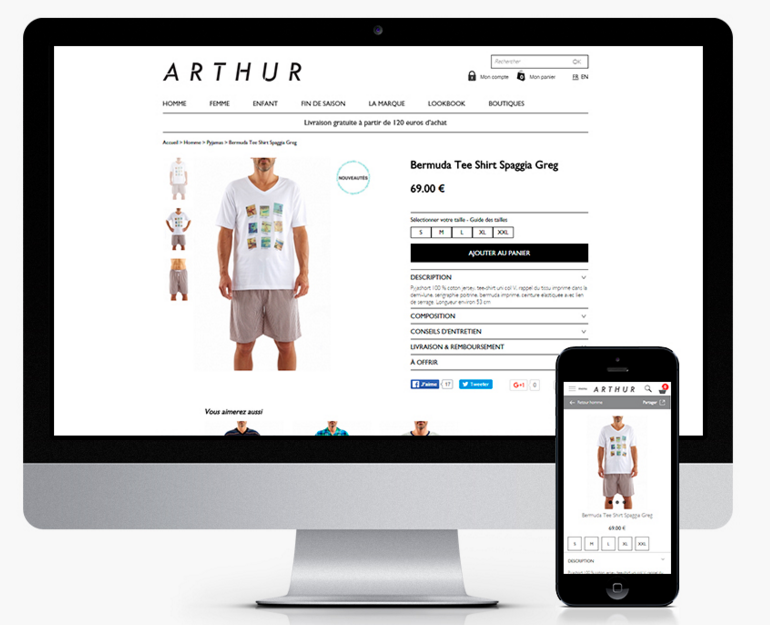
Cas client : Arthur.com
Les fiches produits, menu et process de commande ont totalement été repensés pour ne garder que l’essentiel pour l’utilisateur.

Choisir le format mobile le plus adapté
Le choix du format mobile doit se faire en fonction de votre potentiel de vente, de votre offre et enfin, de votre budget. Bien souvent, le format responsive design inclus également des notions d’adaptive design afin de faciliter la lecture des infos clés ou encore l’accès aux éléments de navigation sur chaque support.
Ainsi, dernier format à évoquer : l’application mobile !
Pour des besoins très précis et avec un budget conséquent, c’est la solution la plus aboutie pour les formats mobiles. En conception, nous réalisons les maquettes et zonings de votre application mobile, puis nous faisons appel à des partenaires spécialisés en développement d’applications mobiles iPhone et Android pour leurs déploiements.
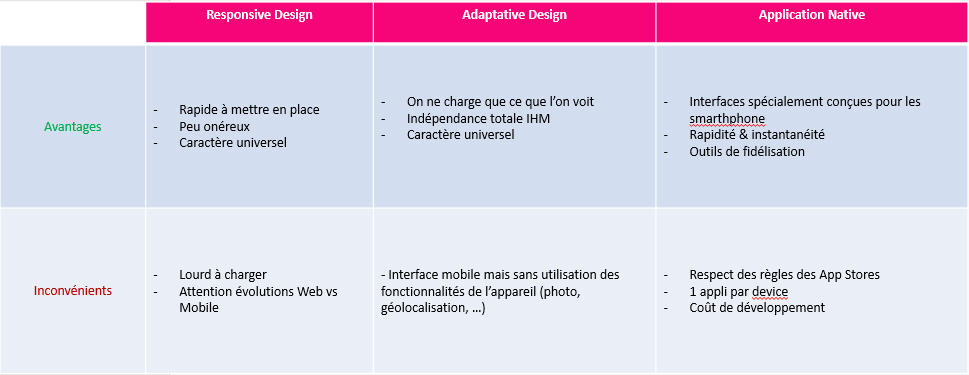
Voici un tableau récapitulatif des avantages et inconvénients pour chaque support :