Vous vous demandez comment évoluera le design des sites web ces 12 prochains mois ? Entre esthétique, UX et technique, Dedi Agency vous présente les 5 grandes tendances webdesign de l’année 2017. De belles promesses pour les internautes toujours en quête de sites plus rapides, plus lisibles et plus ergonomiques, sur desktop comme sur mobiles.
Comme chaque année, le domaine du webdesign s’appuie sur ses expériences passées pour faire émerger ses nouvelles tendances. Impossible donc d’aborder l’année 2017 sans dire un mot de l’année 2016 et de son grand virage vers le « mobile first ». Avec l’augmentation croissante de la part du mobile, les ergonomes et webdesigners n’hésitent plus à adopter les codes des applications IOS ou android avec des menus burger, des listes déroulantes, et des micro-interactions qui facilitent l’expérience utilisateur.
Cette année plus que jamais, le webdesign ne se limitera donc pas à un aspect purement esthétique. A travers nos prévisions webdesign 2017, vous verrez que l’UX et l’ergonomie, tout comme le marketing, joueront un rôle majeur dans la conception de vos sites web.
Explications en 5 tendances web design pour 2017…
Tendance webdesign 2017 #1 :
Place au contenu et aux accroches marketing
Cela ne vous aura sans doute pas échappé. Depuis plusieurs mois, les looks de sites web penchent du côté de l’épuration et du minimalisme. Tout en privilégiant la clarté des contenus.
Sur les pages d’accueil ou les pages intérieures, les webdesigners seront toujours plus attentifs à la mise en relief des accroches, des titres, des textes et des « call to action ». Et quoi de mieux que le travail typographique (une vraie compétence artistique !), les effets de fond, le choix des couleurs et des contrastes… pour rendre les contenus toujours plus clairs, attractifs et engageants !

Tendance webdesign 2017 #2 :
Associer design et développement front-end
Pour réussir le design de votre site web, vous devrez redoubler de vigilance sur la qualité de votre duo webdesigner/intégrateur. En 2017, il sera plus qu’urgent d’ouvrir le dialogue entre ces deux piliers de tous projets web. Si le designer propose une vision «statique et ergonomique» du site, l’intégrateur a désormais pour mission d’animer et d’orienter le parcours client. Il doit être force de proposition en concevant des micro-interactions enrichissantes pour l’internaute.
Tendance webdesign 2017 #3
La technique avant tout !
Allier le beau à la rapidité et à la fluidité : voilà le défi du webdesign d’aujourd’hui. Si ces dernières années, les exigences techniques des développeurs (mais aussi des webmarketer et de Google !) ont pu freiner les ardeurs des webdesigners, l’arrivée de nouvelles technologies laisse entrevoir de nouveaux horizons plus créatifs. Nouvelle grille de layout responsive et adoption du format SVG pour les images adaptable à tous les écrans (retina compris) permettront à la fois d’améliorer la qualité graphique et les performances techniques (notamment le temps de chargement des pages) des sites web.

Tendance webdesign 2017 #4 :
Le material design
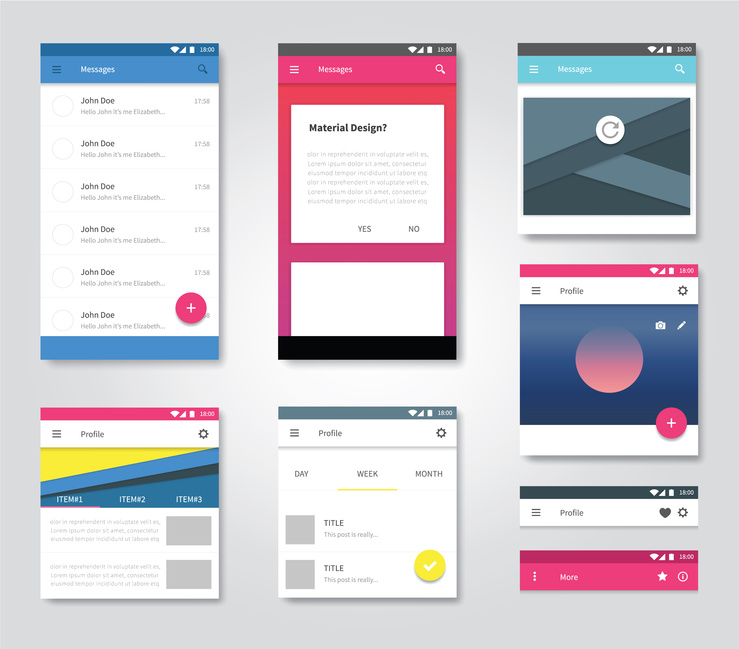
Ce sera l’expression à retenir en 2017. Déjà bien présenté en 2016 dans la botte des bonnes pratiques des designers, le Material Design est, à l’origine, un concept graphique initié par Google et destiné aux applications Android. Sa principale force : synthétiser certains éléments graphiques pour gagner en intuitivité et en clarté. Avec cette technique, les webdesigners peuvent plus facilement hiérarchiser les différents contenus d’un site web.
Utilisé avant tout pour faciliter l’expérience utilisateur, le material design ne doit en aucun cas brider leur créativité. Ces derniers devront encore et toujours expérimenter de nouvelles tendances graphiques pour le plus grand plaisir des internautes (et des marques!). Et cela passera obligatoirement par un travail minutieux sur les contrastes : tailles, couleurs, espacements, asymétries, formes…
Tendance webdesign 2017 #5 :
La couleur fait son grand retour !
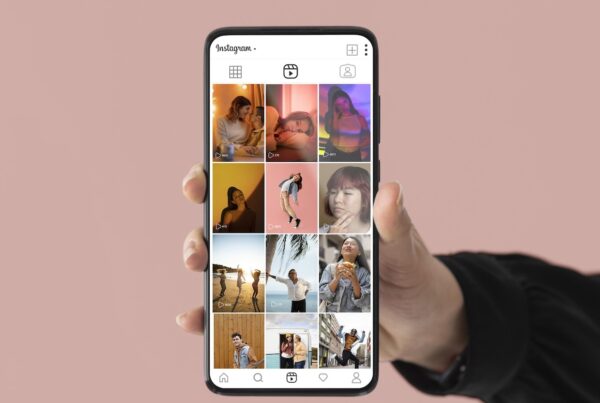
La tendance design minimaliste qui a propulsé la tendance Flat design (comprenez « aplat de couleur épuré ») sera encore présente cette année. Mais avec pas mal d’ajustements ! En effet, pour ne pas « sombrer » dans les impressions de déjà-vu et donner plus de « caractère » à leurs créations, les designers insisteront sur les couleurs vives, flashy, les textures et les dégradés. Sans doute influencés par l’expérience Instagram qui séduit de plus en plus les marques. La qualité des nouveaux écrans fixes et mobiles permettra, en outre, de restituer avec précision ces nouveaux choix de couleurs.
LES TENDANCES A METTRE DE COTE EN 2017
Très recherché depuis les années 2008/2009, le format carrousel disparaît petit à petit des maquettes pour laisser la place à de nouvelles approches : visuel fixe, visuel et micro interactions ou encore présentation de blocs dynamiques. Une tendance à surveiller de prêt…et à adopter ?
Conclusion : une année orientée contenu et conversion
Site marchand, site vitrine ou site média, en 2017, le design prouvera une nouvelle fois son importance dans le succès de votre politique de digitalisation. Tourné vers la performance, plus interactif et conversationnel, il ne pourra en revanche plus se passer de technique. Voilà pourquoi chez Dedi Agency, notre équipe est composée d’une directrice artistique, de webdesigners, de développeurs front et back-end.
Dernier point que nous traiterons plus en détail sur ce blog ces prochaines semaines : le succès croissant des Chat Robots. Moins intrusifs et mieux intégrés, ces outils de relation client commencent à révéler tout leur potentiel en termes de conversion, nous aurons le plaisir de revenir sur ces expériences clients prochainement !