Dans un précédent article nous vous présentions l’intérêt des Rich Snippets comme étant l’une des 10 étapes pour devenir SEO Friendly. Désormais, il apparaît que ces données soient devenues essentielles aussi dans l’optimisation de votre flux Google Shopping. L’occasion pour nous de faire un point sur les actualités Google Shopping du moment.
LES MICROS DONNÉES : INDISPENSABLES POUR OPTIMISER VOTRE CATALOGUE GOOGLE SHOPPING
Lors de la mise en place d’un flux sur Google Shopping, vous devez fournir un ensemble de données indispensables au bon référencement de votre catalogue produit, à titre d’exemple :
- Le prix de vente
- La disponibilité
- Les conditions de livraison
- Etc.
A l’origine, Google Merchant Center traitait votre flux et récupérait à périodes régulières les données pour mettre à jour les différents produits. Dans le but d’optimiser la mise à jour de ces données de façon instantanée, Google s’appuie désormais sur les micro-données (ou rich snippet) pour mettre à jour votre catalogue produit.
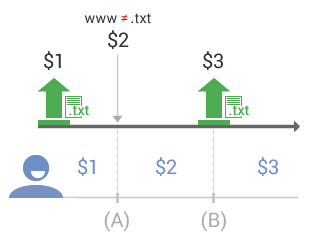
Voici un aperçu de ce que Google décrit concernant la mise à jour de ses données :
Pour cet exemple, nous avons utilisé les informations sur le prix et un flux de données au format texte. Lorsque vous importez un article (icône verte) à 1 USD, ce prix correspond à celui que voit l’utilisateur de Google Shopping (icône bleue). (Source : Google Support)
Conséquences pour vous ?
- Moins de produits refusés, même temporairement
- Moins d’intermédiaires dans la mise à jour des données de votre flux
MICRO-DONNÉES : ASSUREZ LA COHÉRENCE DES DONNÉES ENVOYÉES A GOOGLE SHOPPING
Afin de profiter pleinement de cette option, pensez à valider l’ensemble des micro-données mise en place sur votre site. Google a d’ailleurs mis en place un outil simple pour valider la mise en place de ces données : Outil de test des données structurées
Ensuite, veillez à ce que l’intégration des données soit bien réalisée dans le code HTML. Google précise dans sa documentation que les données structurées ne peuvent pas :
- Être générées via un code JS
- Changer de valeur en fonction de l’internaute
- Être différentes des données réellement présentées à l’internaute.