Vous vous demandez sûrement ce qu’est le User Story Mapping ? En quoi peut-il être un levier dans la conception et la croissante de votre site e-commerce ?
Si vous souhaitez développer vos performances web et notamment déclencher plus de ventes en optimisant votre parcours client, vous êtes au bon endroit !
Sommaire
- 1. Qu’est-ce-que le user story mapping ?
- 2. À quel moment le User Story Mapping intervient-il dans la conception d’un projet e-commerce ?
- 3. Qui intervient dans la construction du User Story Mapping ?
- 4. Comment construire un User Story Mapping ?
- 5. Le User Story Mapping et la création du backlog
- 6. L’utilité du Story Mapping dans le lancement d’un MVP
- 7. Méthode agile et User Story Mapping, comment ça marche ?
- 8. Quels outils sont nécessaires dans la création de son User Story Mapping ?
- 9. Un exemple du processus de construction du User Story Mapping.
- Conclusion
1. Qu’est-ce-que le user story mapping ?
Le User Story Mapping est une méthode de gestion de projet collaborative qui s’inscrit à la croisée de l’UX (User eXperience) et de l’agilité. Elle permet de visualiser et structurer les fonctionnalités d’un site selon les étapes du parcours utilisateurs. C’est un outil très puissant qui permet de se représenter très rapidement le backlog et les user stories du futur site.
Le User Story Mapping se construit lors d’un ou plusieurs ateliers participatifs.
Les avantages de la méthode User Story Mapping
✅ Placer l’utilisateur au cœur de la conception du projet e-commerce et s’assurer que les fonctionnalités développées correspondent à leurs besoins
✅ Réfléchir à plusieurs et trouver des solutions cohérentes avec le marché, la marque et la cible
✅Simplifier la communication et la compréhension grâce à la représentation visuelle du projet, il est plus facile de s’approprier le backlog ensuite !
✅ Prioriser les tâches en fonction de leur importance et de leur complexité afin de maximiser la valeur ajoutée du projet
✅ Définir le MVP (produit minimum viable) et créer une ébauche de roadmap produit
✅ Anticiper les problématiques et obstacles potentiels
2. À quel moment le User Story Mapping intervient-il dans la conception d’un projet e-commerce ?
Dans la conception d’un site e-commerce, le User Story Mapping intervient après avoir analysé et défini les cibles (définition des persona, création des parcours client…) et en amont de la création du backlog et des wireframes.
Les wireframes représentent la dernière étape UX et permettent d’avoir un aperçu des futures interfaces du site. Ils prennent en compte les fonctionnalités découpées lors de l’atelier User Story Mapping.
Chez Dedi, agence e-commerce agile, nous proposons régulièrement ces 4 ateliers de co-conception :
- Persona
- Parcours utilisateurs
- User Story Mapping
- Wireframes
Ces ateliers nous permettent tous ensemble de poser les fondations du projet et d’établir une stratégie UX solide.
3. Qui intervient dans la construction du User Story Mapping ?
Le User Story Mapping est une méthode collaborative ; il est donc indispensable d’y inclure un certain nombre d’intervenants afin que le résultat soit pertinent et les étapes bien définies.
Chez Dedi, nos ateliers UX sont constitués de :
👉 Côté client, un product owner ainsi que d’autres profils métiers selon le besoin (directeur des ventes, responsable Marketing, SAV, etc.).
👉 Consultants UX qui animent l’atelier et s’assurent de son bon déroulement. Certaines agences nomment ces professionnel(le)s “facilitateur” ou “Scrum Master” en fonction des profils.
👉 Un(e) chef(fe) de projet digital ou Project/Product Manager en anglais, souvent l’intermédiaire entre l’agence et le client, qui apporte son regard tourné vers le produit. Son point de vue permet d’enrichir l’atelier et d’assurer un suivi de projet cohérent.
4. Comment construire un User Story Mapping ?
Retrouvez les étapes indispensables pour construire son user story mapping !
Les Prérequis …
Avant d’entreprendre l’exercice du User Story Mapping, il est essentiel d’avoir préalablement créé puis travaillé vos persona ainsi que vos user journey maps aussi appelé parcours utilisateur. Ces éléments indispensables seront la base pour créer votre User Story Mapping.
Construire la grille et les axes
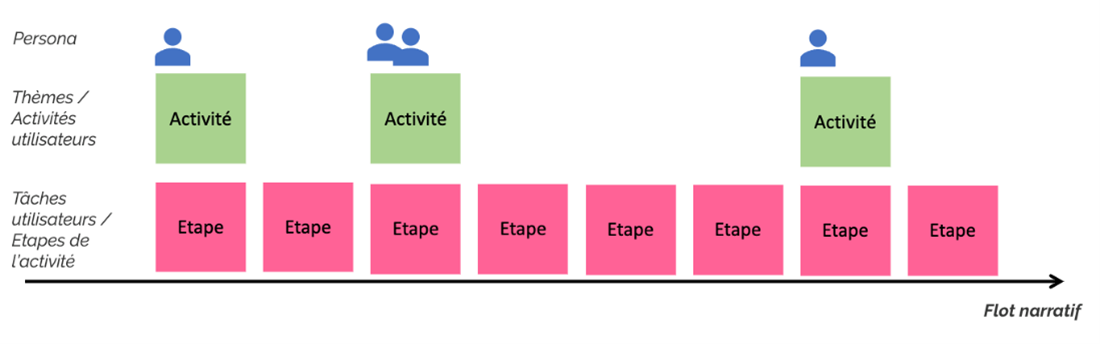
Le mapping est construit selon 2 axes :
- L’axe horizontal (Epics/Thèmes) qui découpe le/les parcours utilisateurs dans le temps en suivant un cheminement narratif, jusqu’au passage de commande par exemple pour un site e-commerce. Il faut ici définir les thèmes généraux et les découper en étapes.
- L’axe vertical (Users Stories), quant à lui, va détailler les grandes étapes en sous-étapes avec plusieurs possibilités en ajoutant des “et/ou”.

Décomposer les tâches
A présent, il s’agit de découper chaque étape en User Stories qui permettent à nos utilisateurs d’atteindre leurs objectifs à travers le site.
Pour prendre un exemple concret et simple , dans le cas des Epics, on pourrait avoir :
- Je recherche un tee-shirt
- Je choisis un tee-shirt
- Je l’ajoute au panier….
Et le découpage en User Stories pour j’ajoute au panier :
- Je choisis la couleur
- Je choisi la taille
- Et/ou je consulte le guide de taille
- Je clique sur le bouton d’ajout au panier…
Organiser et prioriser les tâches
En fonction de leur importance, de leur complexité ou de leur valeur ajoutée, vous classerez les tâches par ordre de priorité. Les plus importantes sont situées en haut et les moins prioritaires en bas. Cet arbitrage se réalise en équipe avec les différentes parties prenantes du projet en confrontant vision, contraintes et objectifs business Chez Dedi, nous utilisons souvent la méthode MOSCOW pour effectuer ce tri. Elle permet de distinguer les éléments essentiels (Must have) des moins prioritaires (Should have, Could have, Won’t have).
Maintenant que le User Story Mapping est créé, il est possible d’établir la première version du backlog !
À lire : Comment construire son backlog ?
5. Le User Story Mapping et la création du backlog
Le User Story Mapping aide à visualiser les fonctionnalités dans leur ensemble et donc à construire le backlog.
Le backlog est une liste ordonnée de toutes les fonctionnalités et tâches à réaliser pour la création du site web ou tout du moins, en première intention, du MVP.
Lors de l’atelier, les user stories sont brièvement écrites (quelques mots seulement) afin de ne pas perdre de temps; à présent, le but est de les rédiger !
Une User Story est une description simple et compréhensible d’un besoin ou d’une attente d’un utilisateur. Pour bien la rédiger, il faut que celle-ci soit composée d’une phrase narrative bien structurée prenant la forme de “En tant que […] je souhaite […] pour […]”, par exemple “En tant que Directeur Marketing, je souhaite trouver rapidement une formation pour mon équipe.”
Cette pratique va permettre à l’équipe de production (développeurs front ou back, designers) de comprendre quelle fonctionnalité doit être mise en place en fonction des besoins fondamentaux des utilisateurs.
6. L’utilité du Story Mapping dans le lancement d’un MVP
Dans le cadre d’un projet e-commerce, le MVP ou Produit Minimum Viable, correspond aux fonctionnalités indispensables au bon fonctionnement du site. C’est en quelque sorte la première version fonctionnelle avec les fonctionnalités de base, mais sans artifice, allant à l’essentiel.
Le Story Mapping préalablement réalisé présente les fonctionnalités par ordre de priorité dont celles qui seront développées pour la version 1, 2, 3… il met donc en évidence les actions qui doivent être disponibles pour la première version mise en ligne.
L’objectif du MVP est donc d’avoir une base solide qui sera par la suite modifiée et améliorée dans le but d’atteindre les objectifs fixés.
En s’inscrivant dans la démarche agile, le MVP offre une souplesse très appréciable qui permet de garder le contrôle sur toutes les étapes du projet.
7. Méthode agile et User Story Mapping, comment ça marche ?
La démarche agile est une méthode de travail utilisée dans certaines agences spécialisées en e-commerce qui consiste à inclure le client dans tout le processus de son projet : idéation, production, mise en ligne et maintenance évolutive.
Ce procédé se traduit par des ateliers de co-création entre l’agence et le client, des points réguliers pour échanger sur l’avancement du projet et les potentielles problématiques rencontrées, des démos et des rituels d’amélioraton continue.
Le travail en méthode agile se découpe en périodes de trois semaines appelées “sprints” durant lesquelles les collaborateurs effectuent les tâches sélectionnées. Cette technique permet d’organiser et de hiérarchiser les tâches en interne et d’assurer l’avancement par “cycle itératif” du projet.
Le User Story Mapping met en avant les tâches à prioriser et à attribuer rapidement durant les sprints mais aussi à les estimer en termes de temps.
L’objectif de la démarche agile ?
✅ Ajouter/supprimer des fonctionnalités au fur et à mesure de la conception de son projet e-commerce.
✅ Gérer son budget et suivre l’avancement des tâches.
✅ Favoriser les échanges entre agences et annonceurs, itérer, et ainsi obtenir un site e-commerce qui correspond aux attentes de l’e-commerçant !
Pour en savoir plus sur les avantages de la méthode agile : Méthode agile : quels bénéfices pour votre projet ?
Pour connaître en détail le fonctionnement agile chez Dedi : L’agilité by Dedi.
8. Quels outils sont nécessaires dans la création de son User Story Mapping ?
Pour mener à bien un atelier de User Story Mapping, certains outils sont indispensables !
Nous vous avons préparé une liste non exhaustive :
✅ Des post-its (beaucoup de post-its).
✅ Une grande zone de travail (de préférence un grand mur ou tableau pour coller vos post-its).
✅ Pour les ateliers à distance, Klaxoon est un super outil pour créer et hiérarchiser ses post-its en temps réel avec d’autres collaborateurs. Pour vos réunions, nous vous recommandons d’utiliser Microsoft Teams afin d’intégrer l’application et de faire participer vos collaborateurs tout en échangeant avec eux.
Voici un exemple de l’interface de la solution Klaxoon.

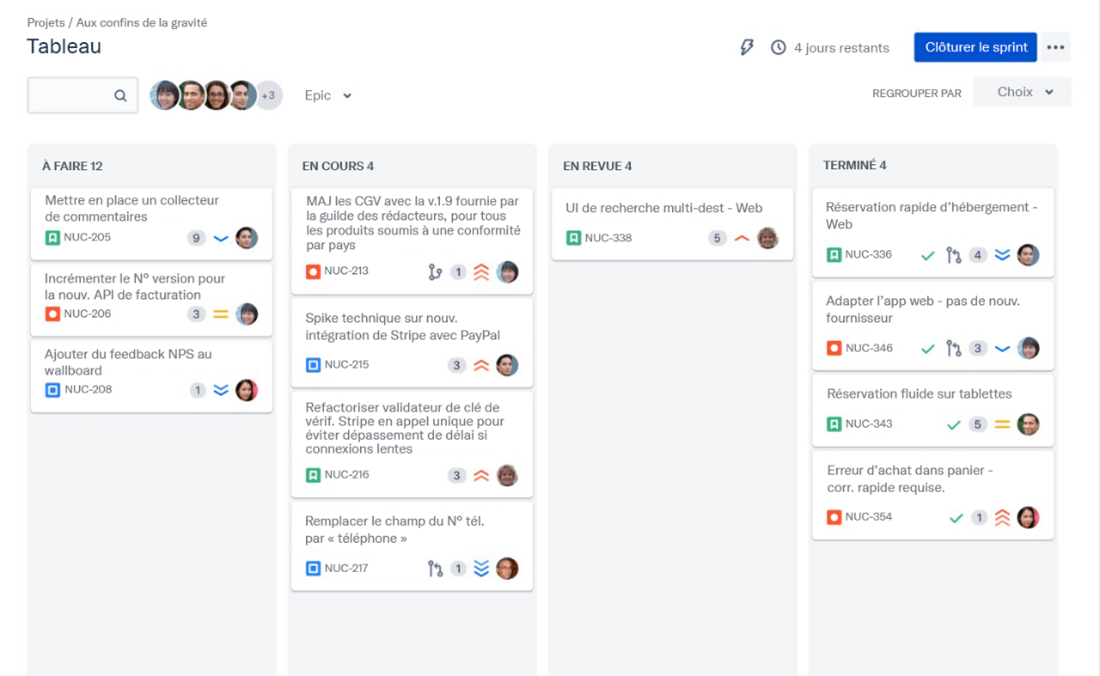
✅ Une plateforme de gestion de projet telle que Jira pour créer le backlog. Cette solution est très efficace dans le cadre de la méthode agile puisqu’elle offre une grande flexibilité. Elle permet de créer toutes les tâches rattachées au projet en gérant l’ordre de priorité, le thème, l’écriture de la user story, l’attribution et l’état d’avancement selon votre workflow.

Source de l’image : https://www.atlassian.com/fr/software/jira/features
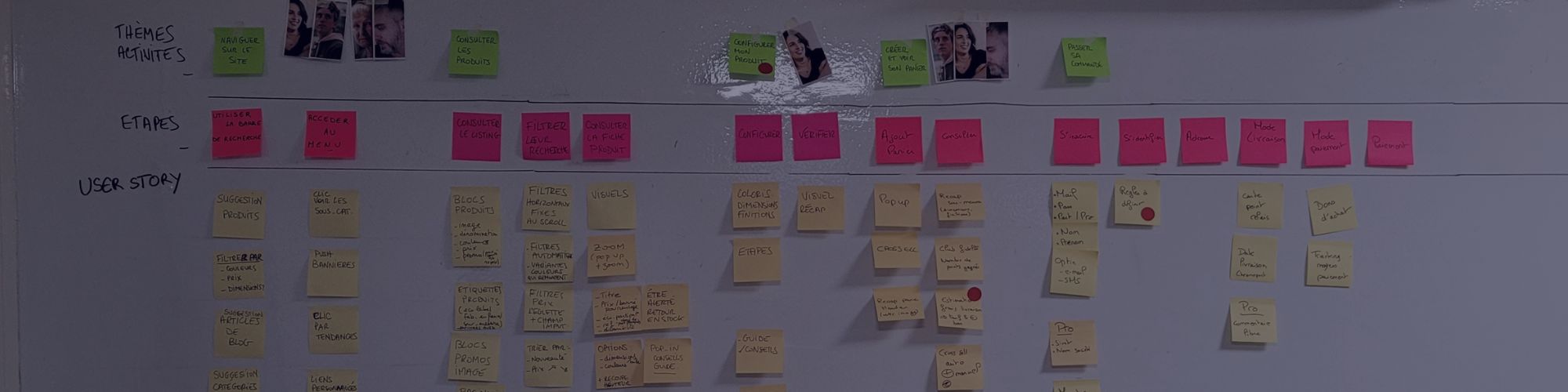
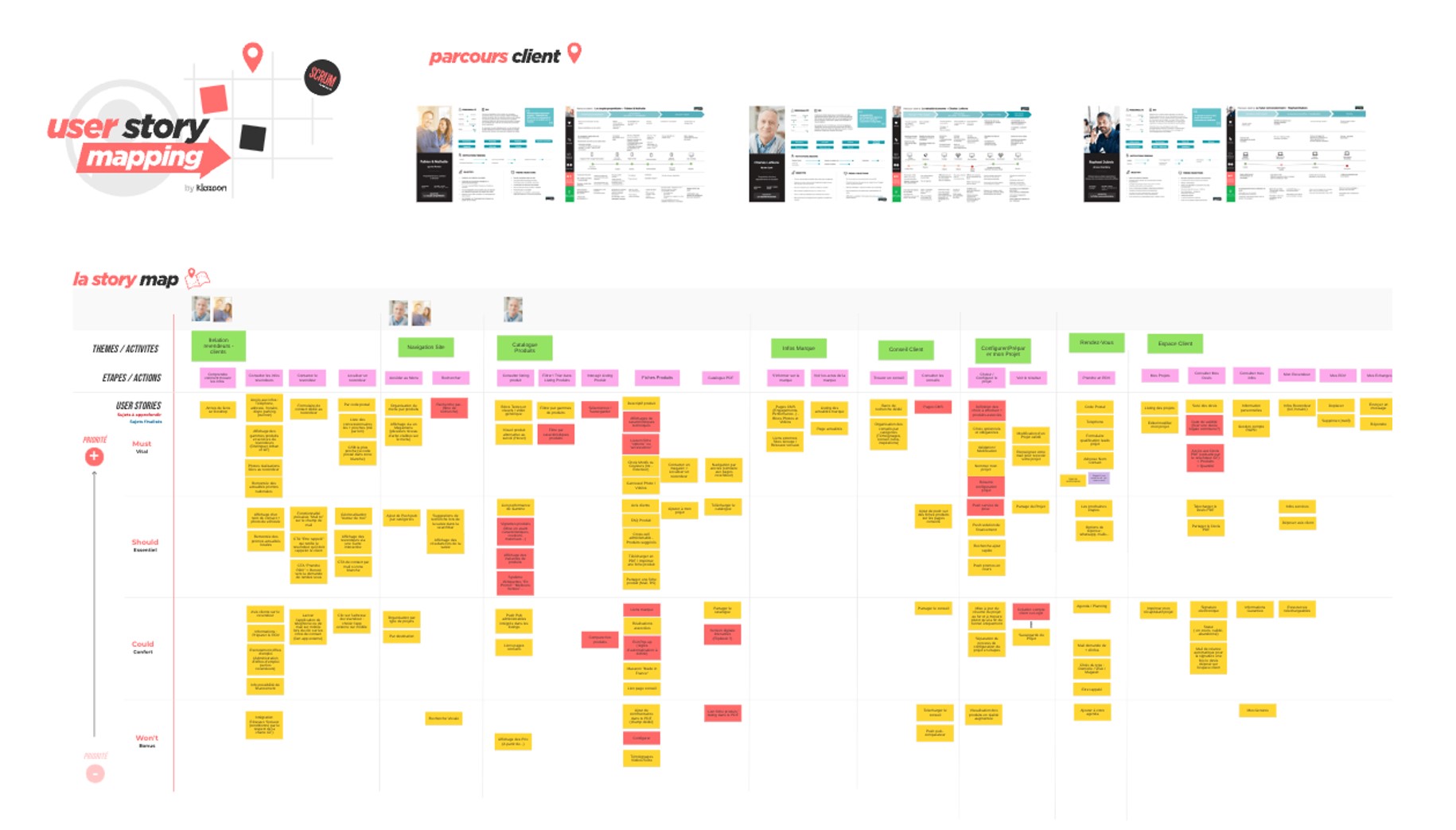
9. Un exemple du processus de construction du User Story Mapping.
Vous vous demandez sûrement à quoi ressemble concrètement un atelier User Story Mapping chez Dedi ?
Retrouvez en image le travail réalisé dans un atelier User Story Mapping à notre agence :
Animés par notre directrice de création UX/UI et facilitatrice, Justine Grandjean, et construits avec nos project managers, les ateliers UX ont permis de répondre aux besoins utilisateurs et choisir les fonctionnalités à valeur ajoutée qui définiront le futur périmètre fonctionnel des sites de nos clients !
Conclusion
A présent, vous connaissez l’ensemble des caractéristiques de la méthode User Story Mapping et toutes les cartes sont entre vos mains !
Vous souhaitez créer votre site e-commerce ou réaliser sa refonte pour convertir davantage et booster vos ventes en ligne ? Faites appel à une agence pour assurer la réussite de votre projet digital.
Pourquoi contacter une agence pour la construction de son User Story Mapping ?
Faire appel à une agence e-commerce vous permet de bénéficier d’un regard expert pour votre projet.
Chez Dedi, nous accompagnons les e-commerçants aussi bien en BtoB qu’en BtoC dans leur projet de création ou de refonte de site e-commerce.
Cet accompagnement inclus la mise en place d’ateliers UX dont celui sur la construction de votre User Story Mapping.
N’attendez plus, contactez Dedi Agency dès maintenant ! 😊